Image Frames
[fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”yes” bordersize=”0px” bordercolor=”#eaeaea” borderstyle=”solid” paddingtop=”30px” paddingbottom=”40px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
Image Frame Shortcode
Avada includes four styles of image frames to help your images stand out. Choose from border, glow, dropshhdow and bottom shadow. Choose the border size and color, and style color for glow and dropshadow styles. These subtle effects will help your images look great!
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][imageframe lightbox=”yes” style_type=”dropshadow” bordercolor=”” bordersize=”0px” borderradius=”0″ stylecolor=”” align=”center” link=”http://nonrevwebsite.com/blog/wp-content/uploads/2013/10/elastic2.jpg” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”yes” bordersize=”0px” bordercolor=”#eaeaea” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
[/imageframe][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”yes” bordersize=”0px” bordercolor=”#eaeaea” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
4 Image Frame Styles
There are 4 Image Frame styles: border, glow, drop shadow or bottom shadow. Use these styles to make your images stand out.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_half last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”none” bordercolor=”#f6f6f6″ bordersize=”6px” borderradius=”0″ stylecolor=”#ffffff” align=”” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”none” bordercolor=”#f6f6f6″ bordersize=”6px” borderradius=”0″ stylecolor=”#ffffff” align=”” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”” animation_speed=”0.1″ class=”” id=””]
[/imageframe][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”none” bordercolor=”#f6f6f6″ bordersize=”6px” borderradius=”0″ stylecolor=”#ffffff” align=”” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_half][separator style_type=”none” top_margin=”40″ bottom_margin=”” sep_color=”” icon=”” width=”” class=”” id=””][one_half last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”dropshadow” bordercolor=”#3e3e3e” bordersize=”0px” borderradius=”0″ stylecolor=”#000″ align=”none” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]
[/imageframe][/one_half][separator style_type=”none” top_margin=”40″ bottom_margin=”” sep_color=”” icon=”” width=”” class=”” id=””][one_half last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”dropshadow” bordercolor=”#3e3e3e” bordersize=”0px” borderradius=”0″ stylecolor=”#000″ align=”none” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”bottomshadow” bordercolor=”#d1d1d1″ bordersize=”0px” borderradius=”0″ stylecolor=”#ffffff” align=”none” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]
[/imageframe][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”bottomshadow” bordercolor=”#d1d1d1″ bordersize=”0px” borderradius=”0″ stylecolor=”#ffffff” align=”none” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
[/imageframe][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
Customization Settings
The Image Frame Shortcode includes various customization settings such as editing the border size and color, the style colors for glow and drop shadow.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_third last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”yes” style_type=”none” bordercolor=”#a2cc55″ bordersize=”5px” borderradius=”10px” stylecolor=”#000″ align=”none” link=”http://nonrevwebsite.com/blog/wp-content/uploads/2012/07/blog_5.jpg” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_third][one_third last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”yes” style_type=”none” bordercolor=”#a2cc55″ bordersize=”5px” borderradius=”10px” stylecolor=”#000″ align=”none” link=”http://nonrevwebsite.com/blog/wp-content/uploads/2012/07/blog_5.jpg” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]
[/imageframe][/one_third][one_third last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”yes” style_type=”none” bordercolor=”#a2cc55″ bordersize=”5px” borderradius=”10px” stylecolor=”#000″ align=”none” link=”http://nonrevwebsite.com/blog/wp-content/uploads/2012/07/blog_5.jpg” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_third][one_third last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”yes” style_type=”dropshadow” bordercolor=”#ffffff” bordersize=”2px” borderradius=”” stylecolor=”#62a7c9″ align=”none” link=”http://nonrevwebsite.com/blog/wp-content/uploads/2012/07/blog_5.jpg” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]
[/imageframe][/one_third][one_third last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”yes” style_type=”dropshadow” bordercolor=”#ffffff” bordersize=”2px” borderradius=”” stylecolor=”#62a7c9″ align=”none” link=”http://nonrevwebsite.com/blog/wp-content/uploads/2012/07/blog_5.jpg” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_third][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
[/imageframe][/one_third][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
Display Image in Lightbox
You can choose to display your image inside a lightbox, or have it link to another URL.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_half last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”yes” style_type=”none” bordercolor=”” bordersize=”” borderradius=”” stylecolor=”” align=”none” link=”http://nonrevwebsite.com/blog/wp-content/uploads/2012/07/blog_5.jpg” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”none” bordercolor=”” bordersize=”” borderradius=”” stylecolor=”” align=”none” link=”http://themeforest.net/item/avada-responsive-multipurpose-theme/2833226?ref=ThemeFusion” linktarget=”_blank” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]
[/imageframe][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”none” bordercolor=”” bordersize=”” borderradius=”” stylecolor=”” align=”none” link=”http://themeforest.net/item/avada-responsive-multipurpose-theme/2833226?ref=ThemeFusion” linktarget=”_blank” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
[/imageframe][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
Use With Columns
Make your content more interesting by using images along side it. Avada’s Image Frame Shortcode works beautifully aligned with content.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_third last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”bottomshadow” bordercolor=”” bordersize=”” borderradius=”” stylecolor=”” align=”none” link=”http://themeforest.net/item/avada-responsive-multipurpose-theme/2833226?ref=ThemeFusion” linktarget=”_blank” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_third][two_third last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][fusion_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ac augue est, non porta lectus. Aenean scelerisque tellus sit amet sem fringilla sed pellentesque purus dapibus. Phasellus elementum pharetra justo, ac iaculis mauris consectetur sit amet. Proin venenatis semper nulla vitae molestie. Praesent pharetra erat lorem, dignissim auctor mi. Vivamus fringilla ultrices luctus. Donec sit amet libero sit amet arcu laoreet lacinia. Aenean vitae est neque. Morbi tempus mauris ut nibh malesuada mattis. Suspendisse a tellus eget dolor ornare blandit. Phasellus porta dictum ligula ac porttitor. Nunc ut ante sit amet dolor rutrum feugiat non vel mi. Vivamus urna velit, convallis non porta vel, feugiat in urna.
[/imageframe][/one_third][two_third last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][fusion_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ac augue est, non porta lectus. Aenean scelerisque tellus sit amet sem fringilla sed pellentesque purus dapibus. Phasellus elementum pharetra justo, ac iaculis mauris consectetur sit amet. Proin venenatis semper nulla vitae molestie. Praesent pharetra erat lorem, dignissim auctor mi. Vivamus fringilla ultrices luctus. Donec sit amet libero sit amet arcu laoreet lacinia. Aenean vitae est neque. Morbi tempus mauris ut nibh malesuada mattis. Suspendisse a tellus eget dolor ornare blandit. Phasellus porta dictum ligula ac porttitor. Nunc ut ante sit amet dolor rutrum feugiat non vel mi. Vivamus urna velit, convallis non porta vel, feugiat in urna.
Praesent rutrum felis a turpis luctus ut accumsan sem facilisis. Mauris at mi in nibh posuere molestie. Vivamus quis ante nec dolor fermentum sagittis. Ut aliquet eleifend nunc, eu pretium magna eleifend non. Nullam et orci eros. Sed tempor lectus id arcu consequat faucibus. Fusce et quam eros. Mauris non nunc at orcis.[/fusion_text][/two_third][one_half last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][fusion_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ac augue est, non porta lectus. Aenean scelerisque tellus sit amet sem fringilla sed pellentesque purus dapibus. Phasellus elementum pharetra justo, ac iaculis mauris consectetur sit amet. Proin venenatis semper nulla vitae molestie. Praesent pharetra erat lorem, dignissim auctor mi. Vivamus fringilla ultrices luctus. Donec sit amet libero sit amet arcu laoreet lacinia. Aenean vitae est neque. Morbi tempus mauris ut nibh malesuada mattis. Suspendisse a tellus eget dolor ornare blandit. Phasellus porta dictum ligula ac porttitor. Nunc ut ante sit amet dolor rutrum feugiat non vel mi. Vivamus urna velit, convallis non porta vel, feugiat in urna.
Praesent rutrum felis a turpis luctus ut accumsan sem facilisis. Mauris at mi in nibh posuere molestie. Vivamus quis ante nec dolor fermentum sagittis. Ut aliquet eleifend nunc, eu pretium magna eleifend non. Nullam et orci eros. Sed tempor lectus id arcu consequat faucibus. Fusce et quam eros. Mauris non nunc at orcis Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos. Phasellus sodales pulvinar gravida. Aenean egestas accumsan porttitor. Sed ante odio, tincidunt ultrices congue sit amet, fringilla molestie nibh.[/fusion_text][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][imageframe lightbox=”no” style_type=”bottomshadow” bordercolor=”” bordersize=”” borderradius=”” stylecolor=”” align=”none” link=”http://themeforest.net/item/avada-responsive-multipurpose-theme/2833226?ref=ThemeFusion” linktarget=”_blank” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
[/imageframe][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
Complete Set of Options
Every option and description included with the image frame shortcode is listed below.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px” paddingbottom=”80px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”yes” hundred_percent=”no” class=”” id=””][one_half last=”no” spacing=”yes” background_color=”#f8f8f8″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”1px” border_color=”#eaeaea” border_style=”solid” padding=”30px” class=”” id=””][checklist icon=”fa-check” iconcolor=”#333333″ circle=”no” circlecolor=”” size=”small” class=”” id=””][li_item icon=””]lightbox – Can be one of these values: yes, or no. Display the image in a lightbox or not.[/li_item][li_item icon=””]style_type – Can be one of these values: none, border, glow, dropshadow, or bottomshadow. Set the frame’s style.[/li_item][li_item icon=””]bordercolor – Accepts a hexcode ( #000000 ). Sets the border’s color. Leave Blank for Theme Option selection.[/li_item][li_item icon=””]bordersize – Accepts a pixel value that sets the border’s size. For example, 5px.[/li_item][li_item icon=””]borderradius – Accepts a pixel value that sets the radius of the image. For example, 5px.[/li_item][li_item icon=””]stylecolor – Accepts a hexcode ( #000000 ). Sets the style color for all style types except for the border style. Leave Blank for Theme Option selection.[/li_item][li_item icon=””]align – Can be one of these values: none, left, right, or center. Sets the image’s alignment.[/li_item][/checklist][/one_half][one_half last=”yes” spacing=”yes” background_color=”#f8f8f8″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”1px” border_color=”#eaeaea” border_style=”solid” padding=”30px” class=”” id=””][checklist icon=”fa-check” iconcolor=”#333333″ circle=”no” circlecolor=”” size=”small” class=”” id=””][li_item icon=””]link – The URL path where the image links to. For example, http://www.example.com/.[/li_item][li_item icon=””]linktarget – Can be one of these values: _self to open in same window, or _blank to open in new window.[/li_item][li_item icon=””]animation_type – Can be one of these values: none, bounce, fade, flash, shake, or slide. Sets the animation to use on the shortcode.[/li_item][li_item icon=””]animation_direction – Can be one of these values: down, right, left, or up. Sets the incoming direction for the animation.[/li_item][li_item icon=””]animation_speed – Accepts a numerical value from .1, which is the slowest, to 1, which is the fastest.[/li_item][li_item icon=””]class – Add a custom class to the wrapping HTML element for further css customization.[/li_item][li_item icon=””]id – Add a custom id to the wrapping HTML element for further css customization.[/li_item][/checklist][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”http://nonrevwebsite.com/blog/wp-content/uploads/2014/11/home_slider.jpg” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”1px” bordercolor=”” borderstyle=”solid” paddingtop=”35px” paddingbottom=”75px” paddingleft=”40px” paddingright=”40px” menu_anchor=”” equal_height_columns=”no” hundred_percent=”no” class=”” id=””][fusion_text]
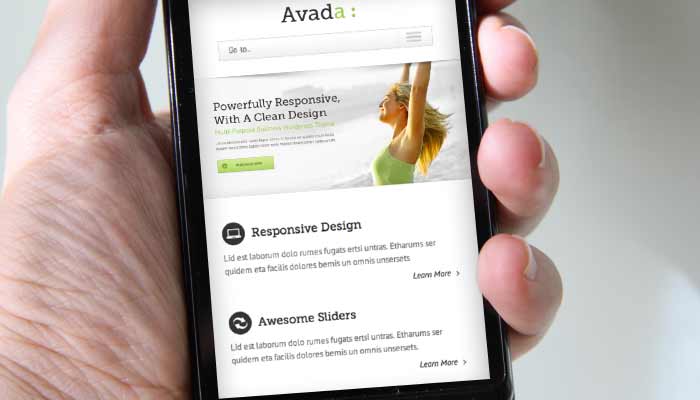
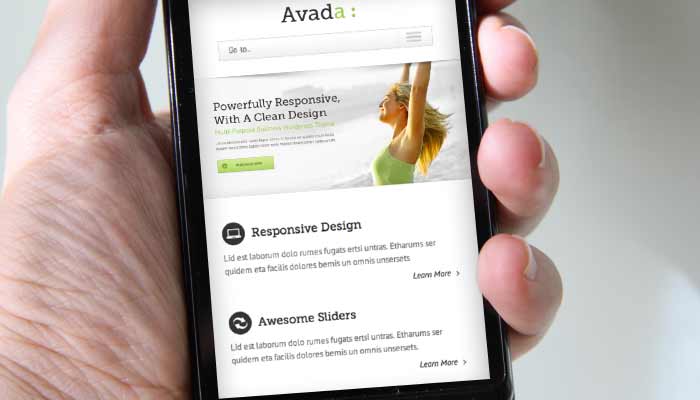
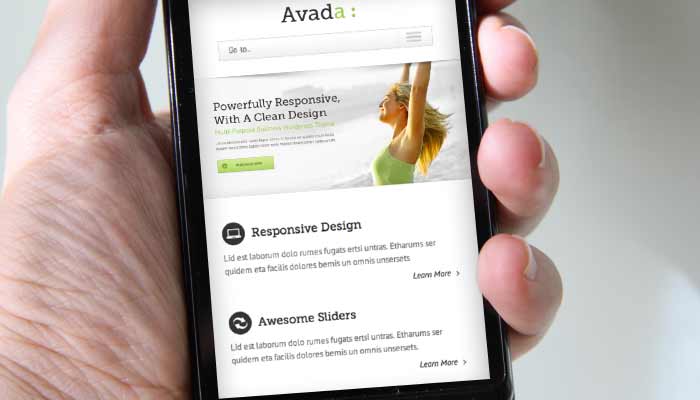
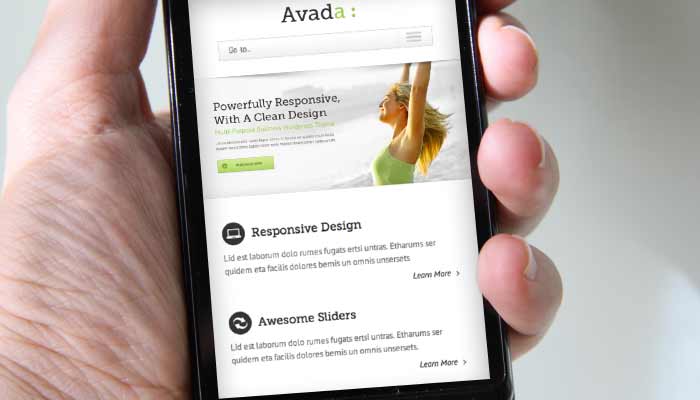
Join The 100,000+ Satisfied Avada Users!
[/fusion_text][button link=”http://themeforest.net/item/avada-responsive-multipurpose-theme/2833226?ref=ThemeFusion” color=”custom” size=”xlarge” type=”flat” shape=”round” target=”_blank” title=”” gradient_colors=”rgba(255,255,255,.1)|” gradient_hover_colors=”rgba(255, 255, 255, 0.25)|” accent_color=”rgba(255,255,255,.8)” accent_hover_color=”#ffffff” bevel_color=”” border_width=”2px” shadow=”no” icon=”” icon_position=”left” icon_divider=”yes” modal=”” animation_type=”fade” animation_direction=”up” animation_speed=”1″ alignment=”center” class=”” id=””] BUY AVADA NOW![/button][/fullwidth][tagline_box backgroundcolor=”#fff” shadow=”yes” shadowopacity=”0.7″ border=”1px” bordercolor=”#e8e6e6″ highlightposition=”top” content_alignment=”” link=”http://themeforest.net/user/ThemeFusion” linktarget=”” modal=”” button_size=”” button_shape=”” button_type=”” buttoncolor=”” button=”” title=”” description=”Avada includes four styles of image frames to help your images stand out. Choose from border, glow, dropshhdow and bottom shadow. Choose the border size and color, and style color for glow and dropshadow styles. These subtle effects will help your images look great!” animation_type=”” animation_direction=”” animation_speed=”0.1″ class=”” id=””][/tagline_box][separator style_type=”none” top_margin=”35″ bottom_margin=”35″ sep_color=”” icon=”” width=”” class=”” id=””][title size=”2″ content_align=”left” style_type=”” sep_color=”” class=”” id=””]Image Frames Look Great Aligned With Content[/title][imageframe lightbox=”no” style_type=”none” bordercolor=”#f6f6f6″ bordersize=”10px” borderradius=”0″ stylecolor=”#ffffff” align=”left” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ class=”” id=””]  [/imageframe][fusion_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ac augue est, non porta lectus. Aenean scelerisque tellus sit amet sem fringilla sed pellentesque purus dapibus. Phasellus elementum pharetra justo, ac iaculis mauris consectetur sit amet. Proin venenatis semper nulla vitae molestie. Praesent pharetra erat lorem, dignissim auctor mi. Vivamus fringilla ultrices luctus. Donec sit amet libero sit amet arcu laoreet lacinia. Aenean vitae est neque. Morbi tempus mauris ut nibh malesuada mattis. Suspendisse a tellus eget dolor ornare blandit. Phasellus porta dictum ligula ac porttitor. Nunc ut ante sit amet dolor rutrum feugiat non vel mi. Vivamus urna velit, convallis non porta vel, feugiat in urna. Praesent rutrum felis a turpis luctus ut accumsan sem facilisis. Mauris at mi in nibh posuere molestie. Vivamus quis ante nec dolor fermentum sagittis. Ut aliquet eleifend nunc, eu pretium magna eleifend non. Nullam et orci eros. Sed tempor lectus id arcu consequa.
[/imageframe][fusion_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ac augue est, non porta lectus. Aenean scelerisque tellus sit amet sem fringilla sed pellentesque purus dapibus. Phasellus elementum pharetra justo, ac iaculis mauris consectetur sit amet. Proin venenatis semper nulla vitae molestie. Praesent pharetra erat lorem, dignissim auctor mi. Vivamus fringilla ultrices luctus. Donec sit amet libero sit amet arcu laoreet lacinia. Aenean vitae est neque. Morbi tempus mauris ut nibh malesuada mattis. Suspendisse a tellus eget dolor ornare blandit. Phasellus porta dictum ligula ac porttitor. Nunc ut ante sit amet dolor rutrum feugiat non vel mi. Vivamus urna velit, convallis non porta vel, feugiat in urna. Praesent rutrum felis a turpis luctus ut accumsan sem facilisis. Mauris at mi in nibh posuere molestie. Vivamus quis ante nec dolor fermentum sagittis. Ut aliquet eleifend nunc, eu pretium magna eleifend non. Nullam et orci eros. Sed tempor lectus id arcu consequa.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Phasellus sodales pulvinar gravida. Aenean egestas accumsan porttitor. Sed ante odio, tincidunt ultrices congue sit amet.[/fusion_text][separator style_type=”none” top_margin=”30″ bottom_margin=”30″ sep_color=”” icon=”” width=”” class=”” id=””][title size=”2″ content_align=”left” style_type=”” sep_color=”” class=”” id=””]Features and Customizations[/title][one_half last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][checklist icon=”fa-check-square-o” iconcolor=”light” circle=”yes” circlecolor=”” size=”small” class=”” id=””][li_item icon=””]4 Styles of Image frames, border, glow. dropshadow, bottomshadow[/li_item][li_item icon=””]Change the border size and color on all styles[/li_item][/checklist][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][checklist icon=”fa-check-square-o” iconcolor=”light” circle=”yes” circlecolor=”” size=”small” class=”” id=””][li_item icon=””]Change the style color for glow and dropshadow style[/li_item][li_item icon=””]Use with column shortcodes to control the width[/li_item][/checklist][/one_half]